Simple UML drawing with PlantUML
Every now and then, there’s this moment where you feel a certain urge to draw a diagram. Oftentimes, I feel a similar urge to make a digital version of it. But I don’t always have professional tooling around - and no, PowerPoint or its friends are not what I’m looking for.
Recently, I found a tool that fits my idea of “good tooling” rather well. So, without further ado, let me introduce you to PlantUML! Why do I love this tool?
- It uses plain text for storing diagrams
- It can create a variety of diagrams
- It doesn’t require “heavy weight” tools
Let’s zoom in!
It uses plain text for storing diagrams
A very minimalistic PlantUML file might look like this:
@startuml Example Sequence Diagram
actor Administrator
Administrator --> System: Log In
System --> Administrator: Logged In
@enduml
Well, that’s pretty simple. Even without knowing the exact same syntax, it makes a bit of sense. In this diagram, we have an actor and a system, and the actor can log in to that system.
The nice thing is that this file can easily be checked into version control. When it needs to be updated, the changes can easily be inspected:
git diff example.puml
Administrator --> System: Log In
System --> Administrator: Logged In
+ note right: The user must supply valid credentials
@enduml
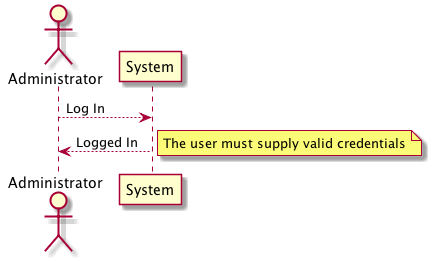
And the result? It looks like this:

It can create a variety of diagrams
In the example above, I’ve ceated a very simple sequence diagrams. But PlantUML can do more! It can also create deployment diagrams, activity diagrams or state diagrams. And there’s also support for non-UML diagrams, like wireframes or Gantt charts. Each type of diagram comes with its own syntax.
In my experience, you don’t need all of these in your project. But pictures say more than a thousand words, and choosing the right picture strengthens that effect even more.
It doesn’t require “heavy weight” tools
Because of the simple file format, you’re free to choose the editor that you love.
Even good old vi would do.
I’ve had good experiences with Visual Studio Code, using the vscode-plantuml extension.
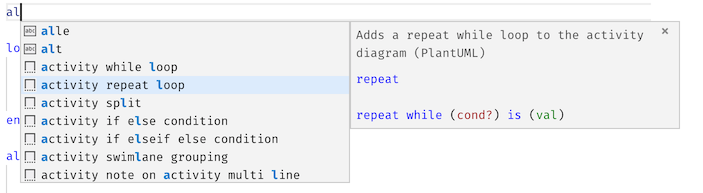
It gives some suggestions for frequently-used patterns:

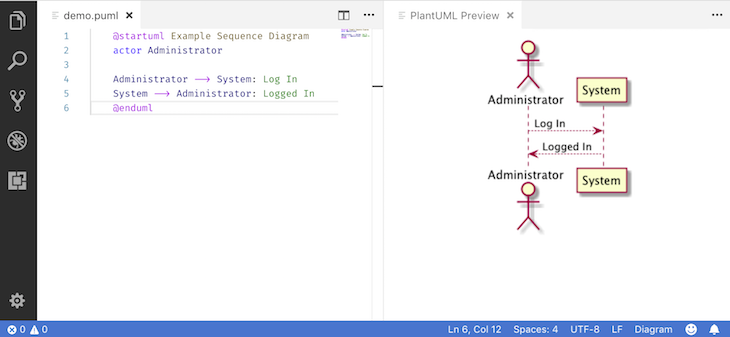
It also gives you a live preview of your diagram. This is very handy when you’re getting used to the syntax, because you can easily see if the diagram is what you expect it to be.

There’s also plugins for other editors and IDE’s, but I didn’t try them out.
Conclusion
All in all, I’m quite in love with this new tool in my toolbox. Its fast, lightweight and doesn’t use some obsure and/or binary format to save its diagrams.
But, what are your experiences with PlantUML? Does it work for larger projects or diagrams? Let me know below!
comments powered by Disqus