Mobile emulation in Google Chrome
Building a web site or web application that should also be useable on other devices than ‘regular’ desktops or laptops? You don’t always have your mobile device at hand, or might not even own one. Yet, you want to see how your new gem looks on such devices. Worry no more!
Google Chrome to the rescue. We all know the ‘Developer Tools’, accessible using F12. If you press ESC while inside the ‘Developer Tools’, the ‘DevTools console drawer’ appears. Next to a ‘Console’ and ‘Search’ tab, it has an ‘Emulation’ tab.
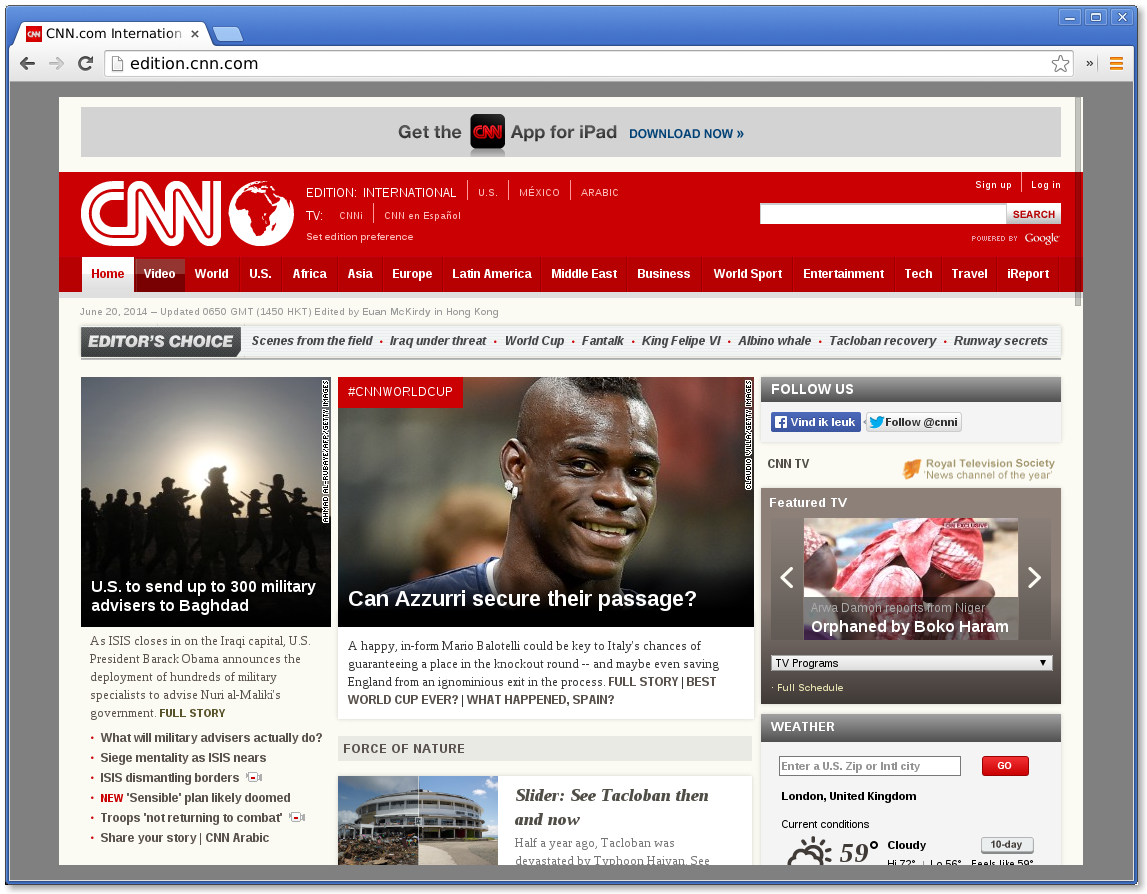
For example, this is what cnn.com looks like on a desktop computer.

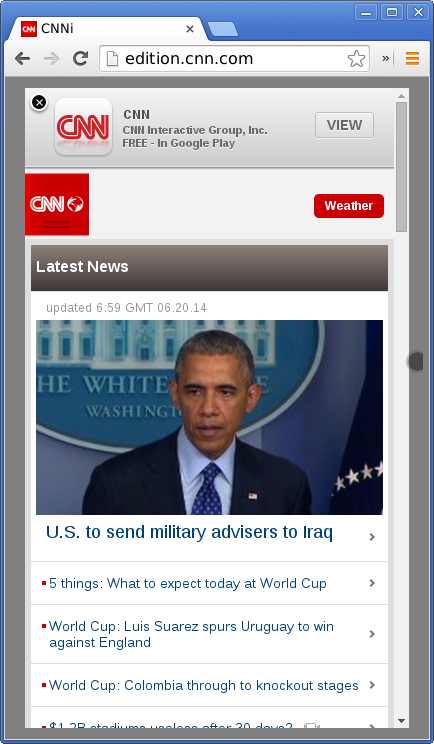
And this is what the same page looks like on a Nexus 4 tablet.

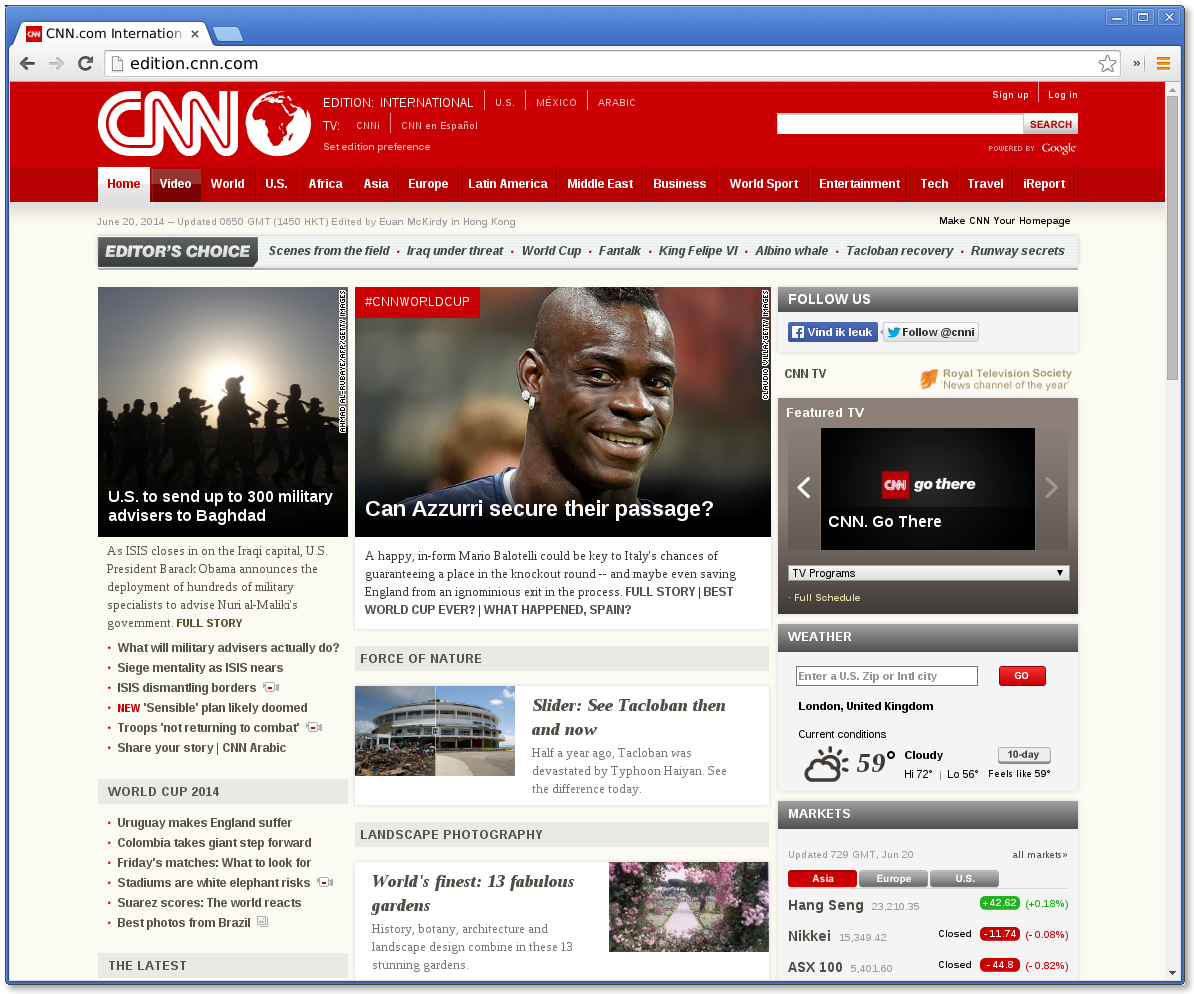
Now access tab the ‘Emulation’ tab and you’ll see a lot of nice options. The main option is which device to emulate. Pick a device, for example ‘Nexus 4’ and refresh the page. Notice there’s a thick grey dot, instead of the usual mouse pointer. This is because the ‘Emulate touch screen’ option (in the ‘Sensors’ section) is enabled. It enables you to interact with the page as if you were using a touch device, where the mouse is your finger. It’s also clear to see this site has an adaptive layout; it detects we’re accessing it on a device with a much smaller screen and as such, redefines the layout accordingly. It’s more focused towards a device with a screen in portrait mode. Another thing to notice is the little ad on top of the screen. Clearly, the site not only detected we’re using a smaller screen, it also notices we’re using an Android device. Because of that, an ad is displayed promoting the CNN app on the Google Play Store.
We can see the same thing when we set the device to ‘Apple iPad 3 / 4’. Now, we’re having yet another layout of the same page, plus an ad that hints us to install the CNN app for iPad. All in one browser!